XpressEngine 의 게시판 에서 youtube 의 썸네일 (thumbnail) 사용하기
XE 에서 게시판 글쓰기 시 유튜브 링크를 입력하면 게시판 상세에서는 embed 형식으로 보이고 리스트에서는 유튜브 썸네일이 보이도록 하는 방법입니다.
sketchbook5 를 편집해서 sketchbook5_youtube 을 어떤 분이 만들어 올려두셨는데, 사용하다보니 http, https 를 구분하지도 못하고 여러가지 오류들이 있어서 직접 소스코드를 간단하게 수정해 보았습니다.
물론, PHP 파일을 직접 수정하면 더 깔끔한 작업이 가능하고, youtube api 를 이용하면 더 깔끔한 코드작성이 가능하겠지만 아래 내용은 sketchbook5 게시판의 기능을 그대로 이용하면서 단순하게 html 만 아주 약간만 수정하는 방법입니다.
기본적으로 유튜브에서 이미지를 어떤식으로 가져오는지는 이전 게시물 유튜브 영상에서 썸네일 (thumbnail) url 가져오는 방법 을 참고해주시기 바랍니다.
아래 설명들은 XE 에서 게시판 sketchbook5 모듈을 기준으로 설명합니다.
sketchbook5 에서는 사용자 정의를 할 수 있습니다. 여기 사용자 정의 부분에 youtube_link 라는 항목을 설정하고, 글쓰기시 이 항목에 유튜브 링크를 넣도록 합니다.

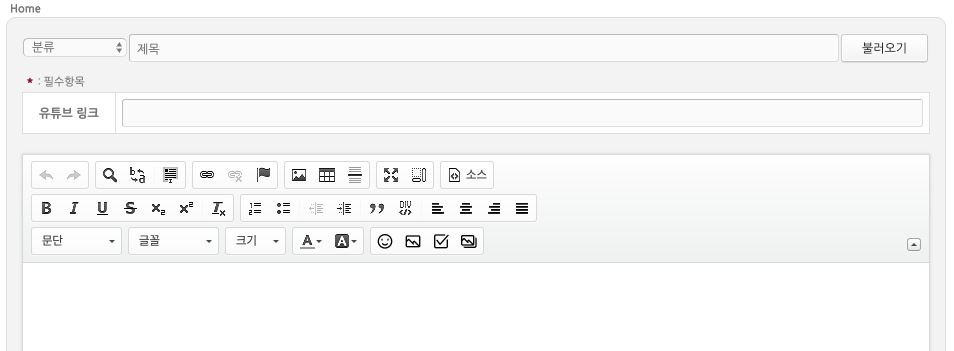
위와 같이 설정을 하면 글쓰기 폼에서 해당 항목이 나타나게 됩니다.

위 화면에서 유튜브 링크 부분에 원하는 유튜브의 url 을 입력해줍니다.

따로 이미지등을 첨부하지 않고 글쓰기를 완료하고 저장합니다.
그러면 정상적인 경우라면 게시판 리스트에서 이미지를 표시하도록 해주어도 저장된 이미지가 없기때문에 아무 이미지도 나타나지 않습니다.
해당 부분의 html 을 수정해주어야 합니다.
modules/board/skins/sketchbook5 의 하단에 있는 게시판 리스트를 담당하는 html ( ~~_list_XXX.html 형식의 제목으로 되어있는 html 들)에 모두 아래와 같이 추가해줍니다.
{@
$youtube_url = $document->getExtraValueHTML(1);
$youtube_url1 = str_replace('www.youtube.com/watch?v=', 'img.youtube.com/vi/', $youtube_url);
$youtube_url2 = str_replace('youtu.be/', 'img.youtube.com/vi/', $youtube_url1);
$youtube_thumbnail_link = $youtube_url2."/0.jpg";
}위 처럼 해주면 두가지 형식의 유튜브 링크에 대해서 모두 이미지 url 로 변환해서 youtube_thumbnail_link 에 그 값을 저장하게 됩니다.
이제 youtube_thumbnail_link 의 값을 리스트상의 이미지를 표시하는 src 부분에 넣어주기만 하면 됩니다. 그리고 이때 변환이 정상적으로 이루어졌는지에 대한 판단은 youtube_url2 의 값이 존재하는지로 판단합니다. 예를들어 아래와 같이 하면 혹시 첨부파일이 있는 경우는 첨부파일을 표시해주고, 첨부파일이 없고 유튜브 링크만 있다면 유튜브의 썸네일 url 로 표시해주고, 둘다 없다면 디폴트 이미지를 표시하게 됩니다.
<!-- 썸네일(첨부파일) 없고, 유튜브도 없는 경우 -->
<span cond="!$document->thumbnailExists() && $youtube_url2 == ''" class="no_img tmb">No Image</span>
<!-- 유튜브 있고 썸네일 없는 경우 유튜브 출력 -->
<block cond="$youtube_url2 !== '' && !$document->thumbnailExists()"><span cond="$mi->tmb_effect=='2'" class="no_img loading"></span><img class="tmb" src="{$youtube_thumnail_link}" width="{$mi->zine_thumb_width}" height="{$mi->zine_thumb_height}" border="0" alt="" /></block>
<!-- 썸네일 있는 경우 썸네일 우선 노출 -->
<block cond="$document->thumbnailExists()"><span cond="$mi->tmb_effect=='2'" class="no_img loading"></span><img class="tmb" src="{$document->getThumbnail($mi->zine_thumb_width,$mi->zine_thumb_height,$mi->zine_thumb_type)}" alt="" /></block>
만일 게시판 상세에서 이와 같은 방식으로 embed 형식으로 iframe 를 넣를 바란다면 게시판 상세를 담당하는 html 을 아래와 같이 수정하면 됩니다.
{@
$extras = $oDocument->getExtraVars();
$youtube_url = $extras[1]->value;
$youtube_url1 = str_replace('watch?v=', 'embed/', $youtube_url);
$youtube_url2 = str_replace('youtu.be/', 'youtube.com/embed/', $youtube_url1);
}위와 같이 하면 마찬가지로 youtube_url2 부분에 embed 용으로 변환된 코드가 저장됩니다. 그리고 이 부분을 표시하고 싶은 부분에 iframe 으로 표시해주면 됩니다.
<!-- 치환한 url 이 없을경우는 iframe 추가하면 페이지가 깨지기 때문에 제외시킴 -->
<!--@if($youtube_url2 !== "")-->
<iframe class="youtube-player" type="text/html" width="640" height="480" src="{$youtube_url2}?rel=0&wmode=opaque" frameborder="0" allowfullscreen="true"></iframe>
<!--@end—>
이런식의 했을때의 장점은, 이미지를 서버에 저장하는 방식이 아니고 실시간으로 유튜브의 썸네일 이미지를 불러오는 방식이기 때문에 아무리 많이 글을 작성하여도 파일용량이나 트래픽부하를 전혀 받지 않을 수 있게 됩니다.
'IT' 카테고리의 다른 글
| 텔레그램 PC버전 다운로드 최신 방법 소개 (0) | 2020.05.20 |
|---|---|
| [앱 리뷰] 명함관리 앱의 왕자, 국민 명함 앱 - 리멤버 Remember (2) | 2020.05.14 |
| [앱 리뷰] 수학 모르는 문제 사진만 찍으면 해답을 알려준다 - 콴다 QANDA (2) | 2020.05.14 |
| 사이버 망명지 텔레그램 telegram 은 어쩌다 범죄의 온상지가 되었나? (0) | 2020.05.10 |
| 유튜브 영상에서 썸네일 (thumnail) url 가져오는 방법 (0) | 2020.05.05 |